Blog
Categorie

10/09/2020
Comment créer une galerie images avec field slideshow ?
Dans ce tutoriel nous allons voir comment créer une galerie image pour un type de contenu sur drupal 7.
Vous pouvez utiliser n'importe qu'il type de contenu existant sur votre drupal, dans ce tutoriel nous allons utiliser le type de contenu "Article", qui existe par défaut sur drupal 7.
Installation:
Pour la suite de ce tutoriel, nous allons utiliser deux modules de drupal 7:
1) Field collection: permet de créer une collection de champs (des sous champs) associés à un champ parent. Chaque champ de cette collection peut être modifié séparément.
Rendez-vous sur la page modules(admin/modules).
Installez et activez le module Field collection.
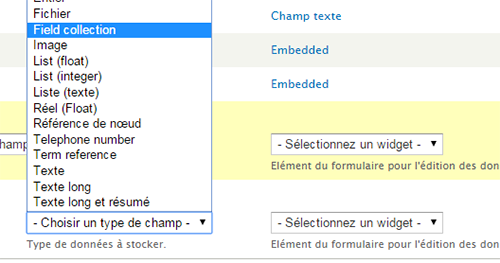
Ensuite rendez-vous sur Structure » Types de contenu » Article » Gérer les champs; une nouvelle option "Field collection" est ajoutée dans la liste de sélection "TYPE DE CHAMP" comme montre la l'image ci-dessous.

2) Field slideshow : permet de créer un slideshow avec les champs de type image,
en utilisant jQuery cycle plugin.
Rendez-vous sur la page modules(admin/modules).
installez et activez le module Field slideshow.
Configuration des champs:
Ajoutez un nouveau champ pour le type de contenu article comme montre l'image suivante:
![]()
Champ "images" de type "Field collection".
Button Enregister > Enregistrer les parametres du champs
Dans les paramètres du champs images, changez la valeur de "nombre de valeurs" à illimité (Pour pouvoir y ajouter plusieurs images par la suite).
Nombre de valeurs illimité pour le champs "images".
- Enregistrer les paramètres.
- Rendez-vous maintenant sur Structure » Field collections; ce tableau liste tous les champs de type "Field collection".
- Cliquez ensuite sur "gérer les champs" pour "field_images".
- Dans la page qui s'affiche vous allez ajouter deux champs, image et caption (même si vous n'allez pas utiliser le champ caption dans votre galerie, il faut le créer, sinon votre slideshow ne fonctionnera pas). Ce champ ne sera obligatoire, donc si vous ne le remplissez pas, il sera pas affiché.

Champ image et caption pour "field_images".
- Bouton Enregistrer > Enregistrer les paramètres du champs.
- Dans les paramètres du champs images, la valeur de "nombre de valeurs" doit être 1.
- Modifiez les autres paramètres puis cliquez sur "Enregistrer les paramètres"
Gérer l'affichage des champs:
- Rendez-vous sur Structure » Types de contenu » Article » Gérer l'affichage.
- Cachez l’étiquette du champ image, et sélectionnez "slideshow" pour le champs "format".
- Cliquez sur l'icone de paramètres à droite.
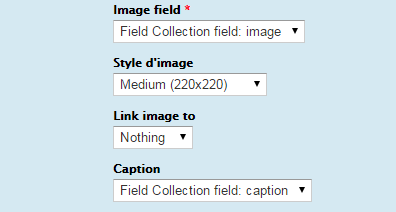
- dans "images field" sélectionnez "Field Collection field: image", c'est le sous champ qu'on a créé pour le champ "images".
- idem pour le champ "Caption" sélectionnez "Field Collection field: caption".

Les champs "image" et "caption" Associés au slideshow.
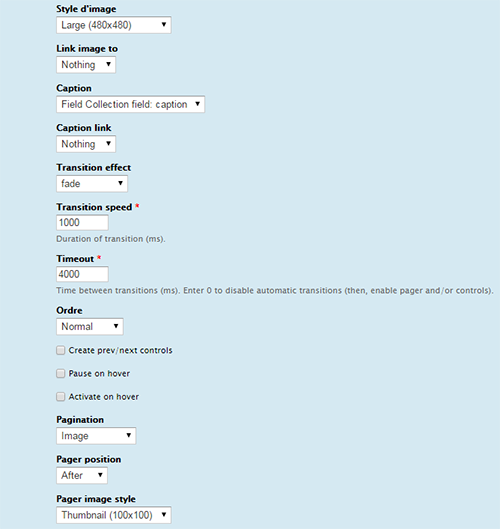
- Modifiez les autres paramètres pour personnaliser l'affichage de votre galerie.

Paramètres d'affichage de la galerie.
Création de contenu:
Rendez-vous sur Ajouter du contenu » Article
Remplissez les champs title et body
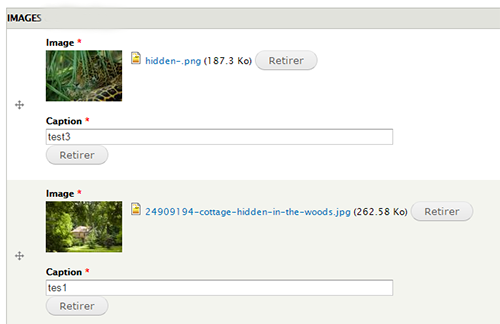
Pour le nouveau "images"; ajoutez les images qui seront affichées dans votre galerie.

Ajout des images de la galerie.
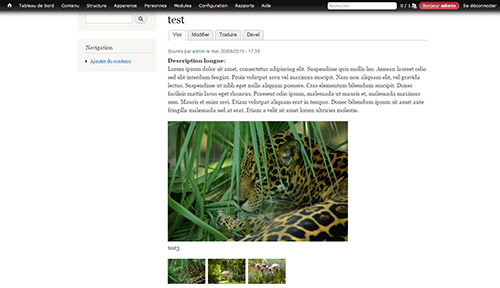
Bouton Enregistrer, et voila

Article avec une galerie images.
Conclusion:
Comme on a vu le module field collection permet de créer un champ qui accepte plusieurs valeurs (des sous champs qui sont configurables dans Structure » Field collections),
Field slideshow, ce charge d'afficher plusieurs champs ( une filed collection ) sous forme d'un slide.
Vous pouvez ajouter des styles css, pour personnaliser bien votre galerie.
J’espère vous avez appréciez ce tutoriel, à bientot ;)