Blog
Categorie

11/09/2020
Outils pour vérifier l’accessibilité et la performance de votre site web
L’accessibilité
L’accessibilité des sites web est un enjeu majeur pour proposer des contenus ou des interactions pour tous les internautes sans exception. Pour cela, voici des outils et des extensions de navigateur qui peuvent vous aider à vérifier l'accessibilité de votre site Web :
Vérification Générale d'accessibilité
Les couleurs
- Colour contrast analyser
- Extension Firefox WCAG Contrast Checker
- Chrome Daltonize! (pour simuler le daltonisme), de Daltonize.org
- Chrome NoCoffee – simulateur de vision, de Aaron Leventhal
- Colorblinding, de leocardz.com
Les liens
Validation du code
Lecteurs d’écran
- des revues d'écrans gratuites et opensources
Pour les aveugles et malvoyants
Les performances :

Voici quelques ressources à utiliser lors de l'évaluation de performance d'une page:
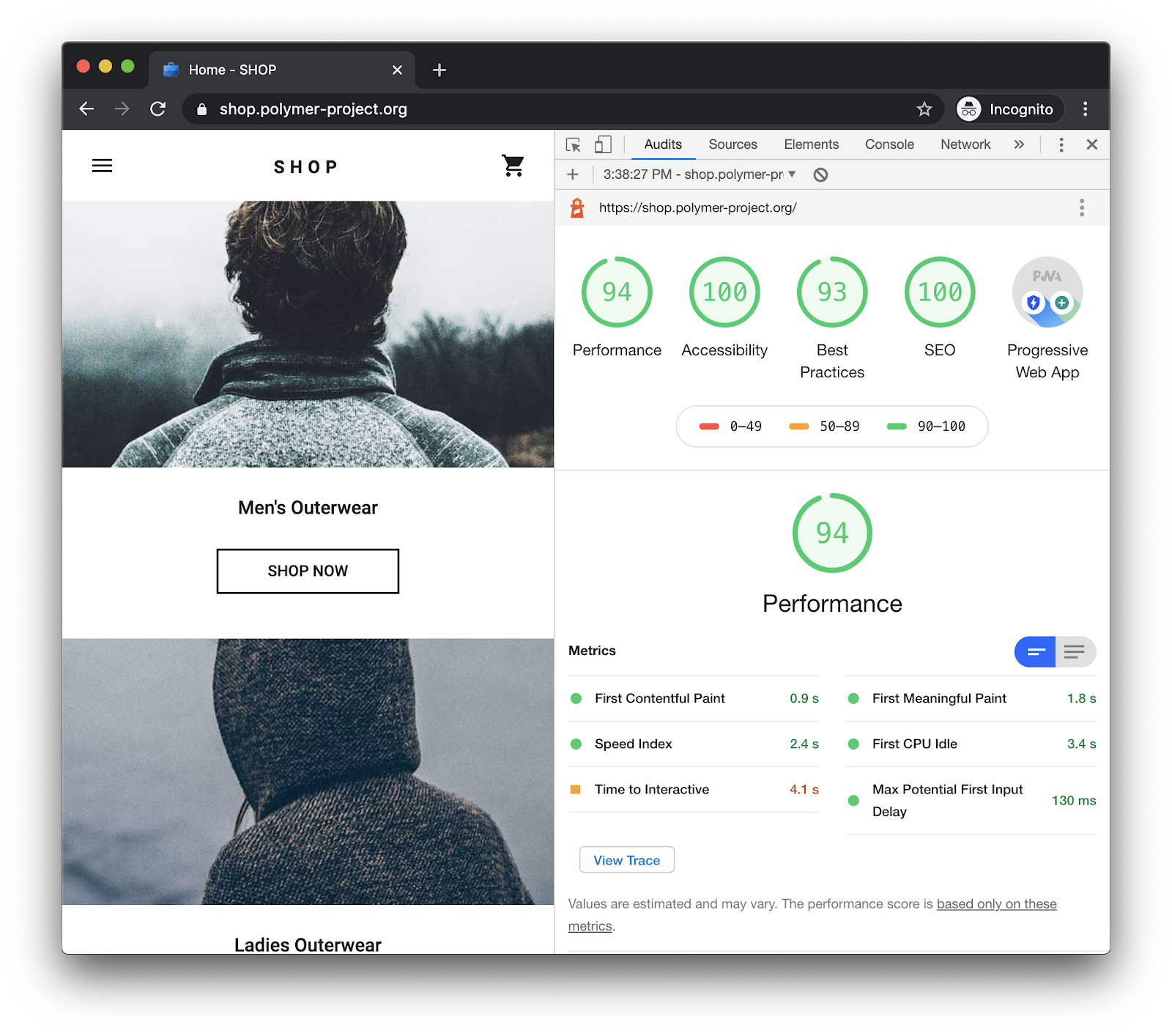
- Lighthouse : un outil automatisé et une partie des outils de développement Chrome pour auditer la qualité (performance, accessibilité, etc.) des pages Web
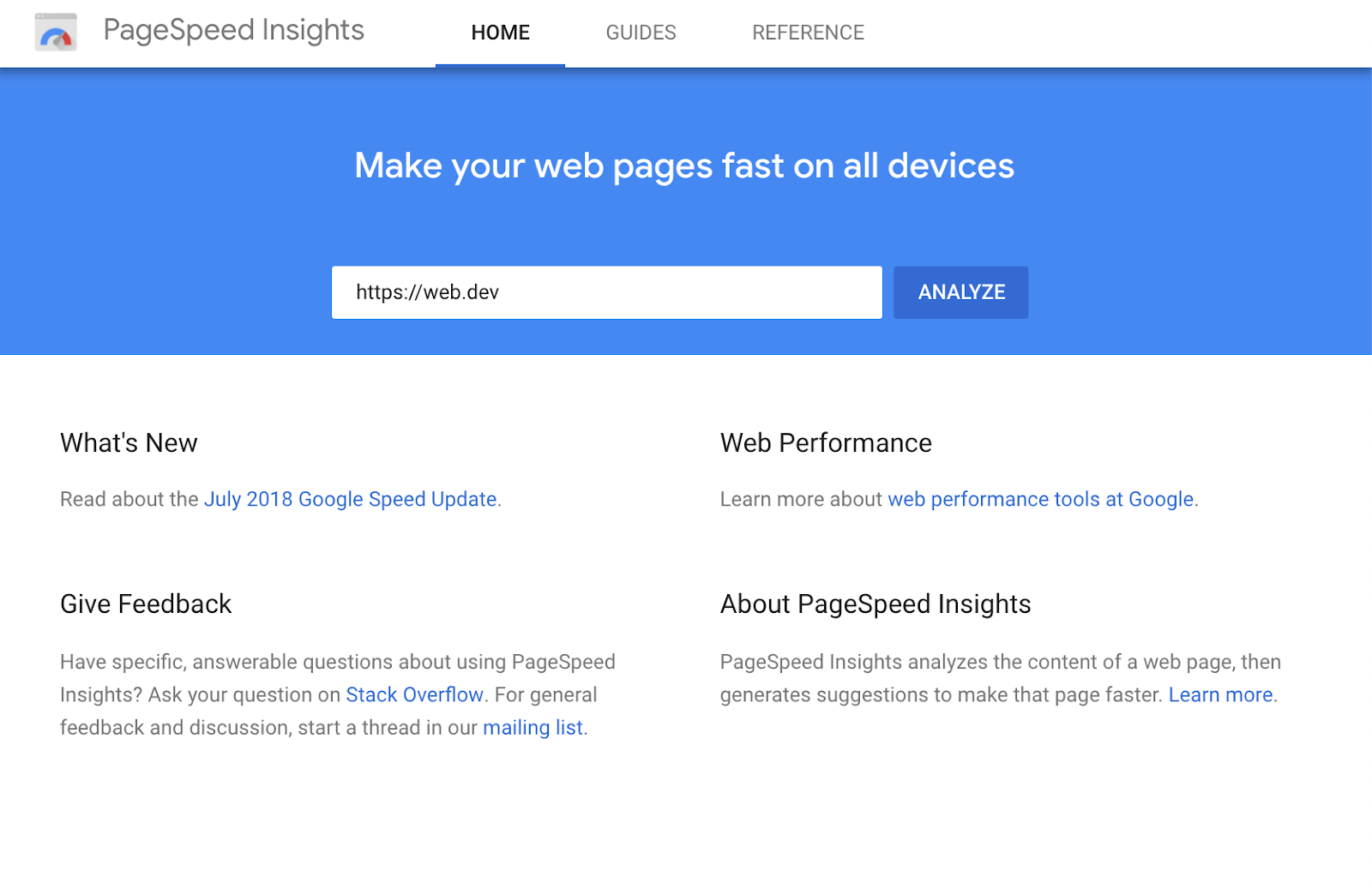
- PageSpeed Insights un outil qui indique les performances d'une page sur le rapport Chrome UX et suggère des optimisations de performance

https://web.dev/measure permets d'auditer votre site a travers un scoring en fonction des axes suivants: performances, accessibilité, meilleures pratiques et SEO.